This tutorial will teach you how to pass data to a Blazor component as a parameter. This is useful if you have a customizable component that you wish use in multiple places across your page.
Parent-Child Data Flow
Suppose you have a custom UI component that you intend to use throughout a page. The page would be considered the parent component, and the UI component would be considered the child. In this tutorial, you will create a reusable child component, and then you will learn how to pass parameters to it from the parent.
Create the Child Component
For this example, we will create a simple Blazor component that generates a label and input. Start by creating a Blazor WebAssembly project called ComponentParameters. Then right-click the project and add a new folder called Components. Next, right-click the Components folder you just created, and add a new item, Add > New Item… Select Razor Component and name it CustomInput.
Replace the content of CustomInput.Razor with the following code. Here, you can use some Bootstrap classes to modernize the appearance of your UI controls.
<div class="form-group row">
<label for="@ID" class="col-sm-8 col-form-label">@ChildContent</label>
<input id="@ID" class="col-sm-4 form-control" />
</div>
@code {
}
Notice, there are two parameters in this component that need to be defined, ID and ChildContent. The ChildContent is the part of the HTML code between the tags. In JavaScript, it is known as innerHTML.
<div>This is child content</div>
If your component accepts child content, you will need to define a parameter and identify a place to render it. In the above example, you will also need to define a parameter for ID.
<div class="form-group row">
<label for="@ID" class="col-sm-8 col-form-label">@ChildContent</label>
<input id="@ID" class="col-sm-4 form-control" />
</div>
@code {
[Parameter]
public string ID { get; set; }
[Parameter]
public RenderFragment ChildContent { get; set; }
}
As you can see, the ChildContent will be rendered as the text of the label for the input element. You could render the ChildContent anywhere in your custom component, something that makes Blazor very powerful! The ID parameter is used as the unique id for the input element. The label also references it so it knows which input it belongs to.
Use Child Component with Parameters
If you want to place your component on the project’s home page Index.razor , you will need to let the page know where to find the CustomInput component by issuing a @using statement. It should be in the form namespace.directory. In this case, the following line will work.
@using ComponentParameters.Components
To use the child component you just created, you will reference it by name inside angle brackets <>, just as you would any other html element tag. You will then provide values for any of the parameters you defined in the child component. You might use the component to add an input for collecting a person’s name as follows:
<CustomInput ID="firstname">Enter your name</CustomInput>
You placed the component by using the <CustomInput> tag. Then, you assigned a value to the ID parameter, just as you would an attribute of a regular html tag. Finally, the child content you provided will be used as the text of the label, exactly as defined in CustomInput.razor.
You could place as many instances of the child component on the parent page as you wish, and you could provide different values for each of the parameters each time. You can think of it as a shortcode. This is the beauty of Blazor and Razor Components!
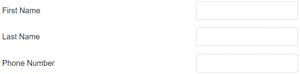
@page "/"
@using ComponentParameters.Components
<div style="max-width:600px">
<CustomInput ID="firstname">First Name</CustomInput>
<CustomInput ID="lastname">Last Name</CustomInput>
<CustomInput ID="number">Phone Number</CustomInput>
</div>

The Bottom Line
In this tutorial, you learned how to pass parameters from a parent component to a child component. Imagine using this trick while looping through the elements of a collection in order to populate a page? While this approach works for passing data to components on the same page, you may also be interested in how to pass parameters between components on different pages. Stay tuned, because that tutorial is coming next week!
Don't stop learning!
There is so much to discover about C#. That's why I am making my favorite tips and tricks available for free. Enter your email address below to become a better .NET developer.
Did you know?

Our beautiful, multi-column C# reference guides contain more than 150 tips and examples to make it even easier to write better code.
Get your cheat sheets