If you want to create a blog using a static site generator in 2020, you may be overwhelmed with all the options. In this guide, I hope to convince you why you should consider using Statiq (formerly WYAM) for your next statically generated blog, and I will give you tips for getting started with this powerful tool.
Why Statiq?
There is a plethora of popular tools for creating a statically-rendered blog, one that does not rely on databases or server-side processing. Without databases, static sites can be more secure, have faster load times, and can be hosted very inexpensively.
Among the most popular competitors to Statiq are Gatsby, Hugo, and Jekyll. Gatsby is based on the React Javascript library. Hugo is based on the Go programming language. And Jekyll is based on Ruby. However, you are at this site because you are a C# developer. If you are more comfortable in C# than you are in Ruby, Go, or the Javascript framework of the day, there is another important option you should consider for launching your static website -- Statiq. The Statiq framework is built on .NET Core, so it is easy to extend if you are a .NET developer.
The Statiq framework allows you to create static content from a variety of sources, including input files such as Markdown, YAML, XML, as well as from databases and services. You can create a pipeline to handle content and data creation from virtually any source you might need, but fortunately for you, The developers of Statiq, mostly @daveaglick along with some other open-source contributors, have already created a toolkit, Statiq.Web, with built-in pipelines capable of handling the most common scenarios.
Getting Started with Statiq.Web
First things first. The Statiq Framework itself is completely free and open source under an MIT license. Statiq.Web is turnkey solution built on the Statiq Framework that also includes a live-reload preview server, out-of-the-box deployment capabilities, and other features to make getting started a breeze, It is licensed under the License Zero Prosperity Public License. The Prosperity license allows free use for non-commercial applications, but there is a $50 per developer, per major version fee to obtain a License Zero Private License for users intending to use the product in commercial applications.
To help you get started creating a static generated blog using Statiq.Web, I created a boilerplate template. To get started, clone the statiq-blog-boilerplate project on Github.

Using the Template
Making customizations to your blog using the boilerplate is easy. Here are some common configuration suggestions.
To change your website title, blog title, and other details, edit the appropriate value in Constants.cs.
To change the subdirectory for your blog from /blog/ to another path, change the name of the blog folder in the input directory and set the BlogPath string in Constants.cs to the new location.
To change the structure of post permalinks, change line 24 of Program.cs. By default, the boilerplate template uses /{year}/{category}/{title} for generating permalinks.
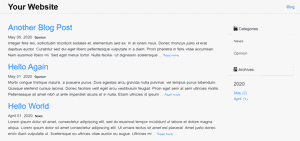
The sidebar is displayed by default. To hide it, add HideSidebar: true markup to the pages where you do not wish to show the sidebar.
To change the order of items in the sidebar, or to add your own widgets, simply edit /input/blog/_sidebar.cshtml. If you want the sidebar to display on the left side of the page. Simply move things around in /input/_layout.cshtml.
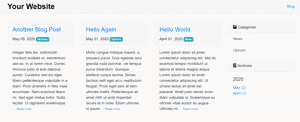
To adjust how posts are displayed in index and archive pages, adjust /input/blog/_posts.cshtml. For example, you could create a card-style display by using the following code:
<div class="row">
@foreach (IDocument post in Model)
{
IDocument topicDocument = Outputs[nameof(Archives)][$"{Constants.BlogPath}/categories/{post.GetString("Category")}/index.html"];
string excerpt = post.GetString(Statiq.Html.HtmlKeys.Excerpt);
excerpt = excerpt.RemoveEnd("");
var words = excerpt.Split().Take(50);
excerpt = string.Join(" ", words);
excerpt += $" ... <span class=\"small\"><a href=\"{Context.GetLink(post)}\">Read more</a></span></p>";
<div class="col-12 col-md-6 @(Document.GetBool("HideSidebar")?"col-lg-4 col-xl-3":"col-xl-4") mb-3">
<div class="card">
<div class="card-header">
<h2 itemprop="headline name" class="card-title">
<a itemprop="url" class="small" href="@Context.GetLink(post).Substring(1)">@post.GetString("Title")</a>
</h2>
<div class="bh">
<time datetime="@post.GetString("Published")" itemprop="datePublished">@post.GetDateTime("Published").ToString("MMMM dd, yyyy")</time>
@if (topicDocument != null)
{
<a href="@(topicDocument.GetLink())"><span class="badge badge-info">@topicDocument.GetTitle()</span></a>
}
</div>
</div>
<div class="card-body">
<div itemprop="articleBody">
<div class="card-text">@Html.Raw(excerpt)</div>
</div>
</div>
</div>
<div class="collapse" aria-hidden="true" itemprop="author" itemscope="" itemtype="http://schema.org/Person">
<meta itemprop="name" content="@post.GetString("Author")">
</div>
<meta itemprop="dateModified" content="@post.GetString("Modified")">
</div>
}
</div>
Testing your Static Blog
Eventually, you will want to add your own content and blog posts to your new project. The boilerplate template includes sample posts in the /input/blog/posts/ directory. Feel free to delete these posts and add your own to this folder using Markdown (.md) or any other supported syntax.
Once you have configured everything to your liking, run your project and start the preview server by executing the following console command from your project directory.
dotnet run -- preview
By default, your website will be accessible at http://localhost:5080. The preview server will tell you which port it is listening on.
The Bottom Line
In this guide, you learned about Statiq, the C# static site generator, and you learned how you can use Statiq.Web to create a blog. Feel free to peruse my template source code on GitHub at bradwellsb/statiq-blog-boilerplate to learn more about the cool things you can do this with free boilerplate!

Don't stop learning!
There is so much to discover about C#. That's why I am making my favorite tips and tricks available for free. Enter your email address below to become a better .NET developer.
Did you know?

Our beautiful, multi-column C# reference guides contain more than 150 tips and examples to make it even easier to write better code.
Get your cheat sheets